Crafting Structured Content with HTML5 Ordered Lists: A Comprehensive Guide with Examples

Introduction
Ordered lists are an essential HTML element used to present items or information in a specific sequence, often indicated with numerical or alphabetical numbering. HTML5 provides a straightforward way to create ordered lists, and these lists are valuable for presenting content in an organized and structured manner. In this article, we will explore the use of ordered lists in HTML5 and provide real-world examples to illustrate their versatility.
Understanding Ordered Lists
Ordered lists in HTML5 are represented by the <ol> element. They are commonly used when the order of items matters, and the default list item marker is numerical (1, 2, 3, ...). However, you can customize the list item marker to use different numbering styles.
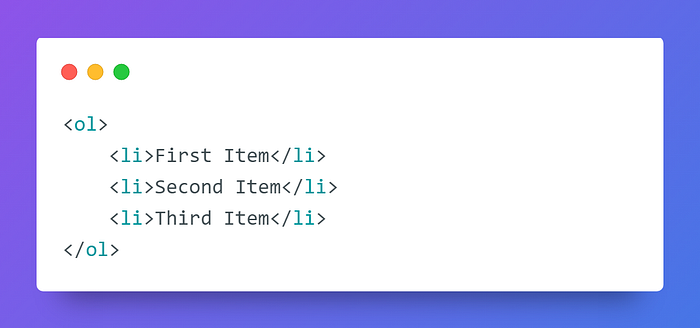
Example of an Ordered List

In this example, we have a basic ordered list with three items, each numbered sequentially.
Styling Ordered Lists
Ordered lists can be styled and customized to match the design of your website. Let’s explore some practical examples of styled ordered lists:
Custom Numbering Style

In this example, we use the type attribute to change the numbering style from Arabic numerals to uppercase alphabetical characters (A, B, C, ...).
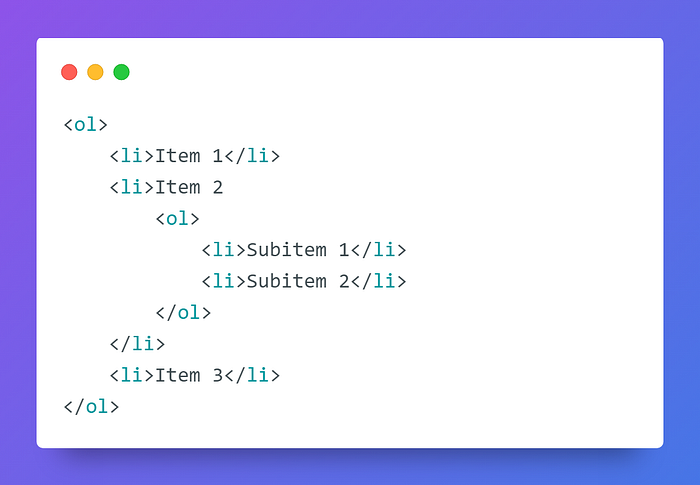
Nested Ordered Lists

Here, we create a nested ordered list as a sub-list of “Item 2.”
Customizing List Item Marker with CSS

In this example, we use CSS to remove the default numbering and add custom bullet point markers.
Best Practices for Ordered Lists
To create well-structured and styled ordered lists, consider the following best practices:
- Semantic Structure: Use ordered lists when the sequence of items matters, and the content is sequential.
- Consistency: Maintain a consistent list style throughout your website for a cohesive user experience.
- Accessibility: Ensure that list styles do not interfere with accessibility features, like screen readers.
- Customization: Utilize HTML attributes and CSS to customize list styles to match your website’s design.
- Testing: Test your ordered lists on various devices and browsers to ensure they display correctly and provide a positive user experience.
- Responsive Design: Employ responsive design techniques to ensure your lists adapt to different screen sizes.
Conclusion
Ordered lists in HTML5 are versatile tools for presenting content in a structured and organized manner. By understanding how to use and style ordered lists effectively, web developers can create content that is both informative and visually appealing. Mastering HTML5 ordered lists is a fundamental skill for web developers aiming to convey information in a clear and sequential manner on their websites.
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.