Creating Effective Tables in HTML5: A Comprehensive Guide with Examples

Introduction
Tables are versatile and powerful elements in HTML5, allowing web developers to organize and present data in a structured and visually appealing manner. In this article, we’ll explore HTML5 tables, their significance, and provide real-world examples to illustrate their use.
Understanding HTML5 Tables
HTML5 offers a range of elements and attributes designed specifically for creating and formatting tables. Tables are useful for displaying various types of data, including financial reports, product catalogs, and comparison charts.
Basic Table Structure
A basic HTML5 table consists of several key elements:
<table>: The container for the entire table.<thead>: The table header, containing column headings.<tbody>: The table body, where data rows are placed.<tr>: Table rows, containing cells.<th>: Table header cells for column headings.<td>: Table data cells for content.
Table Attributes
HTML5 tables can be further customized with attributes such as border, cellpadding, cellspacing, and width. However, it's often recommended to use CSS for styling and layout instead of these attributes.
Example of a Basic Table

HTML5 Table Examples
Let’s explore practical examples of HTML5 tables for different use cases:
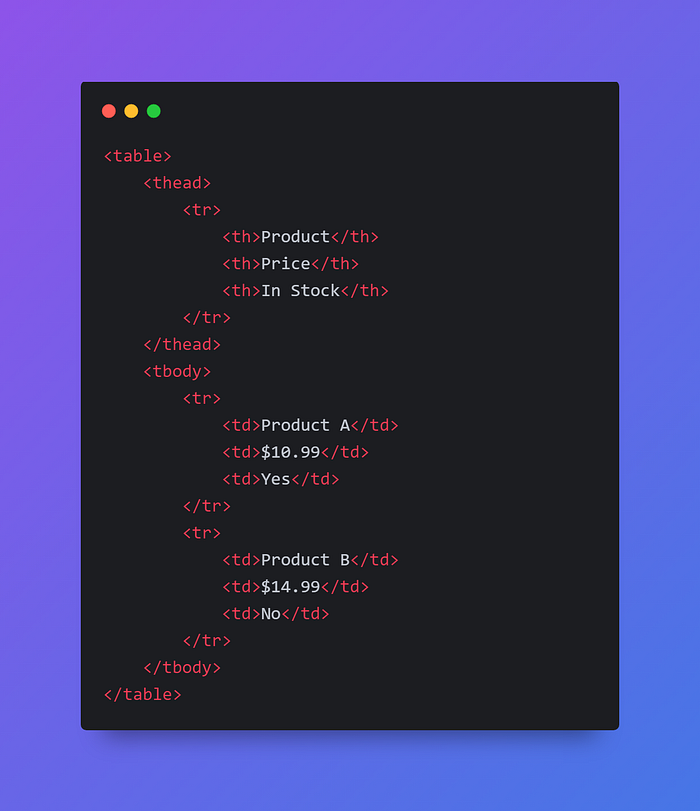
Product Catalog Table

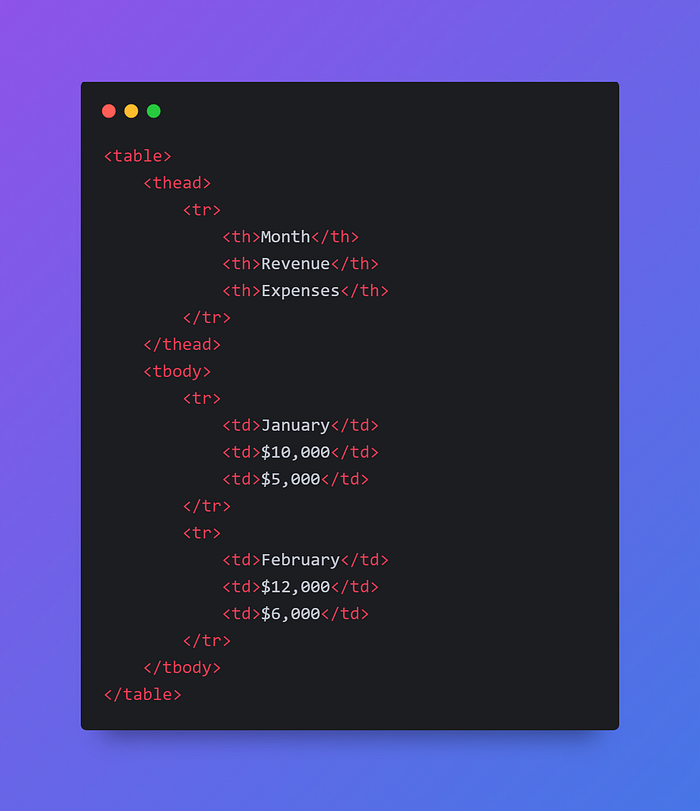
Financial Report Table

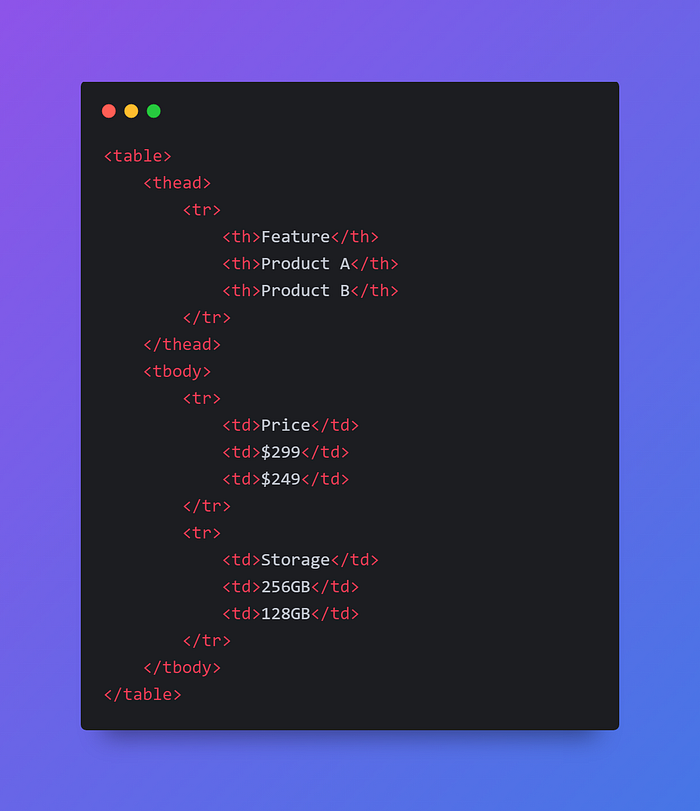
Comparison Table

Best Practices for HTML5 Tables
To make the most of HTML5 tables, consider the following best practices:
- Semantic Structure: Use the
<thead>,<tbody>,<tr>,<th>, and<td>elements to create a semantic and well-structured table. - Accessibility: Include appropriate table headers and captions for accessibility and better SEO.
- Responsive Design: Ensure your tables are responsive by using CSS techniques like media queries for smaller screens.
- Minimal Styling: Use CSS for styling and avoid inline styles or deprecated table attributes for layout.
- Use of Attributes: When necessary, use HTML attributes like
colspanandrowspanto merge cells or rows. - Testing: Test your tables on various devices and browsers to ensure they display correctly and provide a positive user experience.
Conclusion
HTML5 tables are essential tools for displaying structured data on web pages. By understanding how to use the appropriate HTML elements and attributes, web developers can create tables that effectively organize and present various types of information. Mastering HTML5 tables is a valuable skill for creating well-structured and visually appealing web content.
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
