Creating Structured Lists in HTML5: A Comprehensive Guide with Examples

Introduction
Lists are an essential part of web content, helping to organize and present information in a structured manner. In HTML5, there are three types of lists: ordered lists, unordered lists, and definition lists. In this article, we’ll explore each type of list and provide real-world examples to illustrate their use.
Ordered Lists
Ordered lists, denoted by the <ol> element, are used to present items in a specific sequence, usually with numerical or alphabetical numbering. The default numbering style is Arabic numerals (1, 2, 3, ...), but you can customize it.
Example of an Ordered List

In this example, we have an ordered list with three items. By default, the items are numbered using Arabic numerals.
Unordered Lists
Unordered lists, represented by the <ul> element, are used for presenting items in no particular order. The default list item marker is a bullet point, but you can change it as well.
Example of an Unordered List

In this example, we have an unordered list with three items, each marked with a bullet point by default.
Definition Lists
Definition lists, created with the <dl> element, are used to define terms and their corresponding definitions. They consist of term (defined by <dt>) and definition (defined by <dd>) pairs.
Example of a Definition List

In this example, we have a definition list with two term-definition pairs.
List Styling Examples
Let’s explore practical examples of styling lists for different use cases:
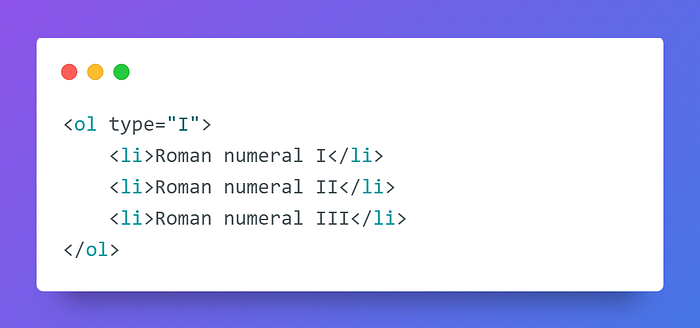
Customized Ordered List

In this example, we use the type attribute to change the numbering style to Roman numerals.
Customized Unordered List

Here, we use inline CSS to change the bullet point style to squares.
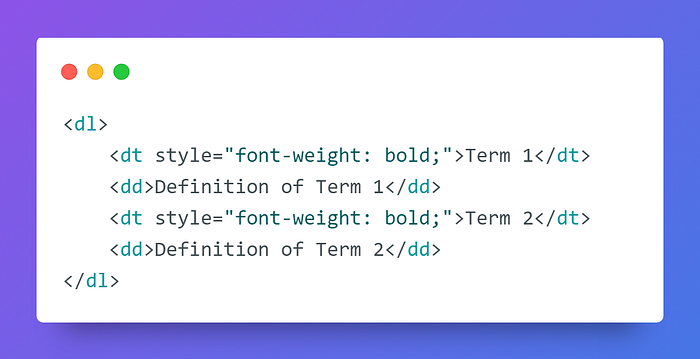
Styled Definition List

In this example, we apply inline CSS to make the terms bold.
Best Practices for HTML5 Lists
To create well-structured and styled lists in HTML5, consider the following best practices:
- Semantic Structure: Use the appropriate list type (ordered, unordered, or definition) to convey the intended meaning of your content.
- Consistency: Maintain a consistent list style throughout your website for a cohesive user experience.
- Accessibility: Ensure that list styles do not hinder accessibility features, like screen readers.
- Customization: Use HTML attributes and CSS to customize list styles to match your website’s design.
- Testing: Test your lists on various devices and browsers to ensure they display correctly and provide a positive user experience.
- Responsive Design: Employ responsive design techniques to ensure lists adapt to different screen sizes.
Conclusion
HTML5 provides versatile tools for creating structured and styled lists, enhancing the organization and presentation of content. By understanding the usage and customization of ordered, unordered, and definition lists, web developers can create content that is both informative and visually appealing. Mastering HTML5 lists is a fundamental skill for web developers aiming to present information in a clear and structured manner.
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
