Elevating Table Design with HTML5: A Comprehensive Guide to Table Styling with Examples

Introduction
Tables are versatile tools for displaying structured data on web pages. HTML5 provides several ways to style tables, making them visually appealing and enhancing the user experience. In this article, we will explore HTML5 table styling, its significance, and provide real-world examples to illustrate different styling techniques.
Understanding HTML5 Table Styling
HTML5 tables can be styled using a combination of HTML attributes and CSS properties. These styling techniques allow web developers to control various aspects of table design, including borders, background colors, fonts, and more.
HTML Attributes for Table Styling
- border: The
borderattribute specifies the width of the table border. - cellspacing: The
cellspacingattribute defines the space between table cells. - cellpadding: The
cellpaddingattribute sets the space between cell content and cell borders.
CSS Properties for Table Styling
- border-collapse: The
border-collapseCSS property controls how the table borders collapse. It can be set tocollapseorseparate. - border-spacing: The
border-spacingCSS property defines the space between adjacent table borders whenborder-collapseis set toseparate. - background-color: The
background-colorCSS property sets the background color of table elements. - color: The
colorCSS property determines the text color within table cells. - font-family: The
font-familyCSS property specifies the font used for table text. - font-size: The
font-sizeCSS property sets the size of table text. - text-align: The
text-alignCSS property aligns text within table cells.
Example of HTML5 Table Styling

In this example, we use both HTML attributes and CSS properties to style the table, including setting the background color, text alignment, and border styles.
HTML5 Table Styling Examples
Let’s explore practical examples of HTML5 table styling for different use cases:
Basic Table Styling

This example demonstrates simple table styling with a border and background color.
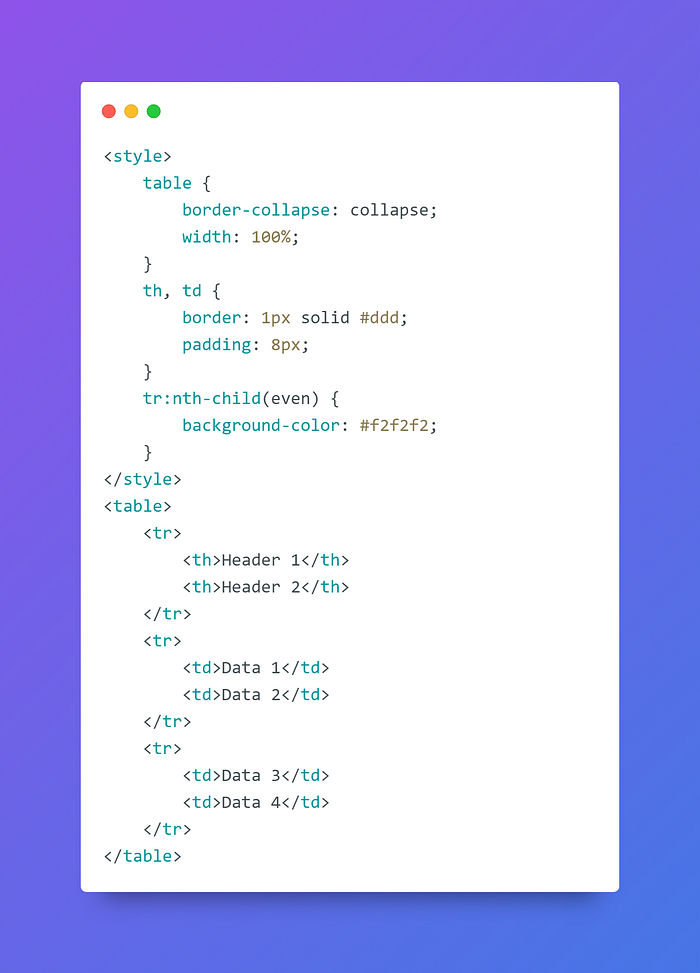
Striped Table Rows

In this example, table rows are alternately styled with different background colors.
Centered Text

Here, the text within table cells is centered both horizontally and vertically.
Best Practices for HTML5 Table Styling
To make the most of HTML5 table styling, consider the following best practices:
- Semantic Structure: Use semantic HTML elements such as
<th>,<td>, and<tr>to maintain a clear and organized table structure. - Consistency: Maintain a consistent table style throughout your website to provide a cohesive user experience.
- Accessibility: Ensure that your table styles do not interfere with accessibility features like screen readers.
- Testing: Test your styled tables on various devices and browsers to ensure they display correctly and provide a positive user experience.
- Responsive Design: Use responsive design techniques to ensure your tables adapt to different screen sizes.
- Use of CSS: Leverage CSS for precise control over table styling and to separate presentation from content.
Conclusion
HTML5 offers a wide range of options for styling tables, allowing web developers to create visually appealing and well-structured data displays. By understanding how to use HTML attributes and CSS properties effectively, you can enhance the design and user experience of your tables. Mastering HTML5 table styling is a fundamental skill for web developers aiming to create data tables that are both informative and visually pleasing.
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
