HTML5 Head Elements: Demystifying Metadata and Resource Declarations

Introduction
In the world of web development, HTML5 offers a powerful toolset to structure web pages effectively. Among these tools, the <head> element plays a pivotal role in providing essential metadata and resource declarations. In this article, we'll explore the HTML5 <head> elements, delve into their functionalities, and provide practical examples of how to use them for a well-optimized and user-friendly web page.
Unveiling the <head> Element
The <head> element in HTML5 is like the backstage of a theatrical performance. It doesn't display content directly on the web page but contains crucial instructions, settings, and metadata that influence how the page is presented and interacted with. Let's take a closer look at some of the vital <head> elements:
Practical Uses of the HTML5 <head> Element
1. Character Encoding
Setting the character encoding using the <meta charset="UTF-8"> tag ensures that the text content is correctly interpreted by browsers. It's essential for displaying special characters and symbols.

2. Viewport Settings
The <meta name="viewport"> tag with the width and initial-scale properties controls how the page is displayed on various devices, making it responsive and adaptable to different screen sizes.

3. Page Title
The <title> element specifies the title of the web page, which is displayed in the browser's title bar and used as the default text when bookmarking the page. It's also vital for SEO purposes.

4. External Stylesheets
The <link> element is used to link to external stylesheets (e.g., CSS files) that define the page's appearance and layout.

5. External Scripts
The <script> element, placed in the <head> or just before the closing </body> tag, references external JavaScript files, enhancing the page's interactivity and functionality. The defer attribute ensures that the script is executed after the document is parsed.

6. Search Engine Optimization (SEO)
Meta tags, such as <meta name="description">, <meta name="keywords">, and Open Graph tags, help improve a page's search engine ranking and influence how the page is displayed on social media platforms.

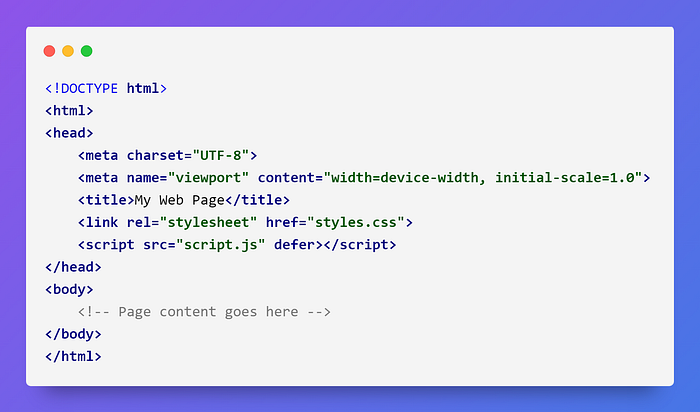
Example of the <head> Element

Best Practices for Using <head> Elements
- Clear and Descriptive Titles: Use the
<title>element to provide a clear and descriptive title for your web page. This helps users understand the page's content and improves SEO. - Responsive Design: Utilize the viewport settings to create responsive designs that adapt to different devices, ensuring an excellent user experience.
- Optimize External Resources: Carefully choose and optimize external resources to minimize page load times and improve performance.
- SEO-Friendly Metadata: Use meta tags for SEO, including a concise page description and relevant keywords.
- Consistency: Maintain consistency in your use of
<head>elements throughout your website to provide a coherent and user-friendly experience. - Regular Testing: Regularly test your web pages to ensure that the
<head>elements are functioning correctly and providing a positive user experience.
Conclusion
HTML5 <head> elements are the backstage managers of web development, directing the performance and behavior of web pages. By understanding their purpose and effectively utilizing them, you can create web content that is well-optimized, accessible, and user-friendly. Mastering the use of HTML5 <head> elements is crucial for web developers looking to build web pages that shine both in functionality and discoverability.
Happy Coding !
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
