HTML5 Semantic Elements: Enhancing Structure and Accessibility

Introduction
HTML5 introduces a range of semantic elements that provide clarity, structure, and meaning to web documents. These elements not only enhance the way content is displayed but also contribute to accessibility and SEO. In this article, we will explore HTML5’s semantic elements, provide practical examples, and discuss how they can be used to improve web development.
The Significance of Semantic Elements
Semantic HTML elements are essential for web development because they convey the meaning and structure of a web page’s content. They are crucial for accessibility, making it easier for assistive technologies and search engines to understand and interpret the content.
HTML5 Semantic Elements
HTML5 brings several semantic elements that help organize and structure content. Let’s look at some of the key ones:
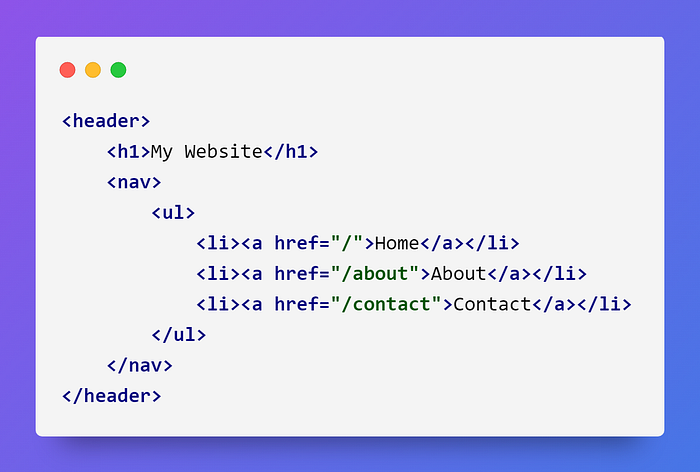
1. <header>
The <header> element typically contains introductory content, such as the website's logo, site title, and primary navigation.

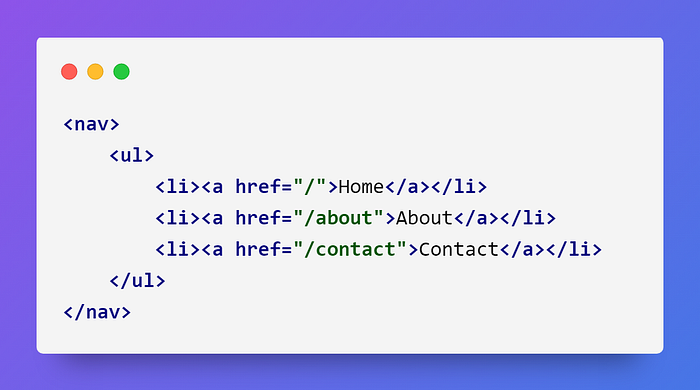
2. <nav>
The <nav> element is used to define navigation menus, both primary and secondary, allowing for better organization of the site's links.

3. <main>
The <main> element encapsulates the primary content of a web page. Each page should contain only one <main> element.

4. <section>
The <section> element is a generic container for grouping related content. It helps in structuring the content and making it more meaningful.

5. <article>
The <article> element represents a self-contained piece of content, such as a blog post, news article, or product listing.

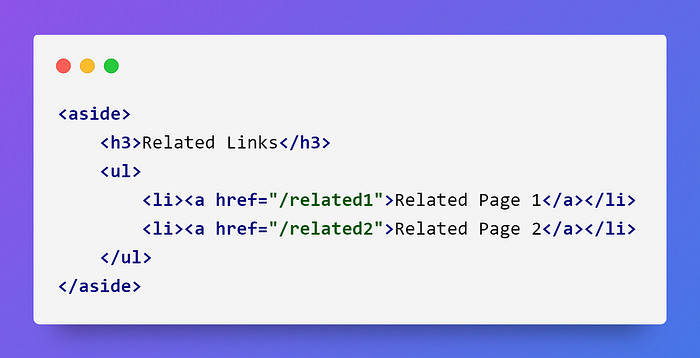
6. <aside>
The <aside> element is used for content that is tangentially related to the main content, such as sidebars, pull quotes, or advertisements.

7. <footer>
The <footer> element represents the bottom section of a web page and often contains copyright information, links to terms and policies, and other footer content.

Advantages of Semantic Elements
- Improved Accessibility: Semantic elements assist screen readers and other assistive technologies in interpreting web content correctly.
- Better SEO: Search engines understand the structure of semantic HTML, which can positively impact search rankings.
- Consistency and Clarity: Semantic elements provide a consistent and clear way to structure content, making it easier for developers to work collaboratively.
- Responsive Design: Properly structured content is essential for creating responsive web designs that adapt to various screen sizes and devices.
Best Practices for Using Semantic Elements
- Use Semantic Elements Appropriately: Choose the most suitable semantic element for the type of content you are structuring.
- Create a Logical Structure: Nest elements in a logical and hierarchical order to represent the content’s relationships.
- Prioritize Accessibility: Ensure your web pages are accessible to all users by using semantic elements and providing alternative text for media.
- Test Across Browsers: Validate your HTML code and test it on various browsers and devices to ensure consistent rendering.
- Regularly Update Content: Keep your content up to date and maintain the semantic structure as your website evolves.
Conclusion
HTML5’s semantic elements are invaluable tools for structuring web content and enhancing both accessibility and SEO. By incorporating these elements into your web development process and adhering to best practices, you can create web pages that are more meaningful, user-friendly, and well-optimized. Mastering the use of semantic HTML is an essential skill for web developers striving to provide better experiences for all users while improving their websites’ search engine visibility.
Happy Coding !
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
