HTML5 Table Borders: A Comprehensive Guide with Examples

Introduction
Tables are a powerful tool in HTML5 for presenting data and information in a structured format. To enhance the readability and visual appeal of your tables, you can utilize border properties and attributes. In this article, we will explore the various ways to control and style table borders in HTML5, and provide real-world examples to illustrate their use.
Understanding HTML5 Table Borders
HTML5 tables consist of several key elements, including <table>, <thead>, <tbody>, <tr>, <th>, and <td>. The borders of these elements can be controlled and styled using HTML attributes and CSS properties.
HTML Attributes for Border Control
- Border: The
borderattribute is used in the<table>element to specify the width of the border around the entire table. For example,border="1"creates a table with a border of 1 pixel. - Cellspacing: The
cellspacingattribute controls the space between table cells. - Cellpadding: The
cellpaddingattribute controls the space between the content and the cell border.
CSS Properties for Border Styling
- border-collapse: The
border-collapseCSS property specifies whether table borders should be collapsed into a single border or separated as individual borders. - border-spacing: The
border-spacingCSS property sets the distance between adjacent table borders whenborder-collapseis set toseparate. - border: You can use the
borderproperty to define the border style, width, and color of individual table elements, such as<th>and<td>.
HTML5 Table Border Examples
Let’s explore practical examples of controlling and styling table borders in HTML5.
Basic Table with Borders

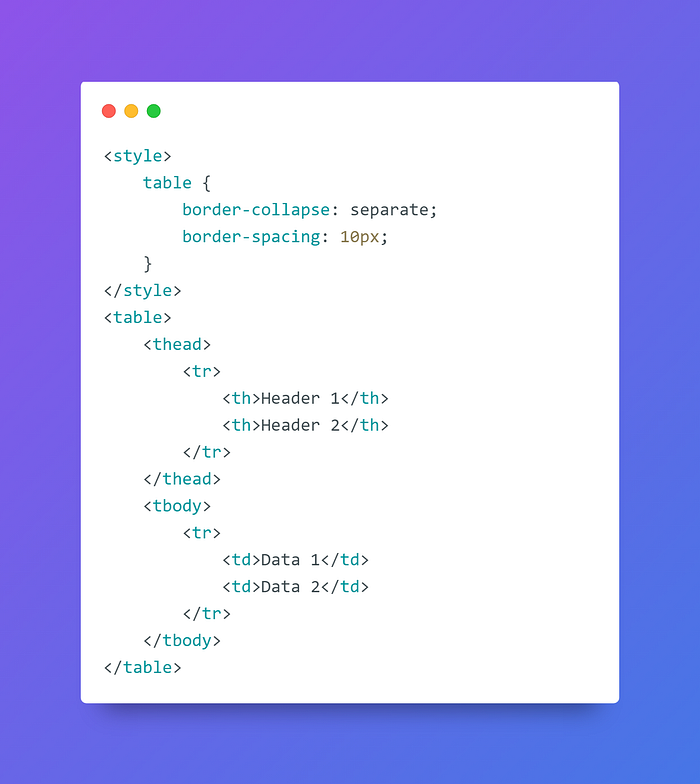
Table with Separated Borders

Styling Individual Table Cells

Best Practices for HTML5 Table Borders
To make the most of HTML5 table borders, consider the following best practices:
- Use Semantic Elements: Utilize the appropriate HTML elements (
<thead>,<tbody>,<th>,<td>) for creating structured and semantic tables. - Consistency: Maintain a consistent border style and width throughout your table to ensure a professional and cohesive appearance.
- Spacing: Pay attention to
cellspacingandcellpaddingattributes orborder-spacingproperty to control the space between cells and cell content. - Accessibility: Ensure that table borders do not interfere with accessibility features like screen readers.
- Use CSS for Styling: Apply CSS for precise and advanced control over border styles, colors, and widths.
- Testing: Test your tables on various devices and browsers to ensure that borders are displayed correctly and enhance the user experience.
Conclusion
HTML5 table borders are essential for structuring and styling tables in web pages. By understanding how to use HTML attributes and CSS properties for border control and styling, you can create tables that effectively organize and present data while enhancing the visual appeal of your web content. Mastering HTML5 table borders is a valuable skill for web developers striving to create well-structured and visually appealing tables.
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
