Mastering HTML5 Table Colspan & Rowspan: A Comprehensive Guide with Examples

Introduction
HTML tables are powerful tools for organizing and presenting data. To create more complex and visually appealing tables, HTML5 introduced the colspan and rowspan attributes. These attributes allow web developers to merge or span cells across columns and rows, enhancing the structure and design of tables. In this article, we will explore HTML5 colspan and rowspan, their significance, and provide real-world examples to illustrate their use.
Understanding HTML5 Colspan and Rowspan
HTML5 provides two essential attributes for merging cells in tables:
colspan(Column Span): This attribute is used to specify the number of columns a cell should span horizontally.rowspan(Row Span): This attribute is used to specify the number of rows a cell should span vertically.
These attributes are used within the <th> or <td> elements, allowing you to create more complex table structures.
Example of HTML5 Colspan and Rowspan

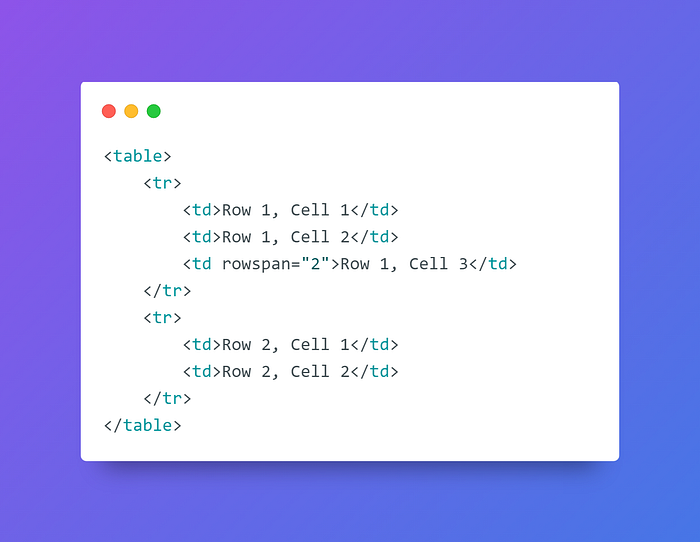
In this example, the third cell in the first row spans two rows (rowspan="2") and becomes a cell that occupies both the first and second rows.
HTML5 Colspan and Rowspan Examples
Let’s explore practical examples of colspan and rowspan for different use cases:
Merging Columns (Colspan)

In this example, the second cell in the first row spans two columns (colspan="2"), merging the "Price" and "Availability" columns into one.
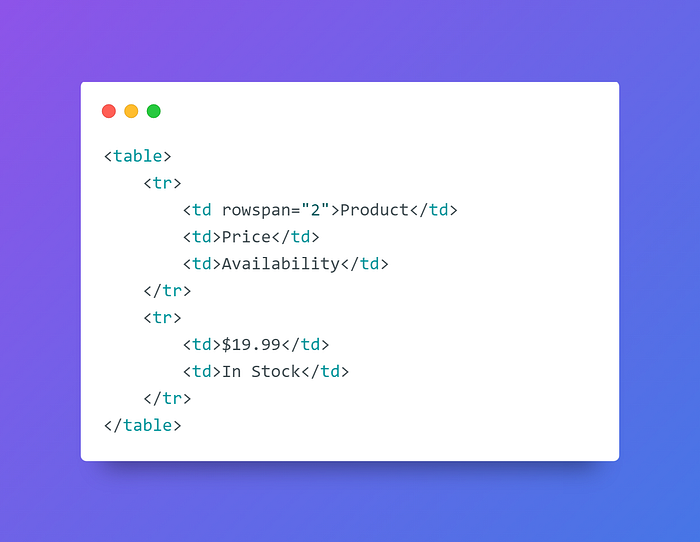
Merging Rows (Rowspan)

Here, the first cell in the first row spans two rows (rowspan="2"), creating a merged cell for the "Product" column.
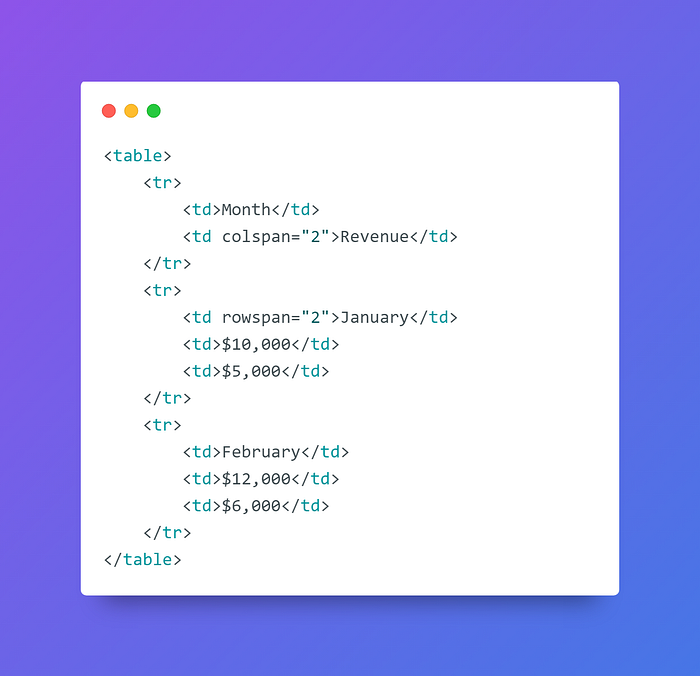
Complex Table Structure

In this example, colspan and rowspan are combined to create a complex table structure for displaying monthly revenue data.
Best Practices for HTML5 Colspan and Rowspan
To make the most of HTML5 colspan and rowspan, consider the following best practices:
- Semantic Structure: Use
colspanandrowspanto create a more semantic and organized table structure. - Consistency: Maintain a consistent structure and styling for merged cells throughout your table to ensure clarity.
- Accessibility: Ensure that merged cells are correctly associated with headers for accessibility and SEO.
- Testing: Test your tables with merged cells on different devices and browsers to ensure they display correctly and provide a positive user experience.
- Use CSS for Styling: Combine HTML attributes with CSS for styling and formatting merged cells to match your website’s design.
Conclusion
HTML5 colspan and rowspan attributes are powerful tools for creating complex and visually appealing table structures. By understanding how to use these attributes effectively, web developers can organize data in tables in a way that is both informative and aesthetically pleasing. Mastering HTML5 colspan and rowspan is a valuable skill for creating tables that convey information clearly and efficiently.
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
