Understanding HTML5 Block and Inline Elements: Examples and Use Cases

Introduction
HTML5, the latest version of HTML, introduces various elements that are categorized as either block-level or inline elements. Understanding the difference between these two categories and when to use each type is crucial for web developers. In this article, we’ll explore HTML5 block and inline elements, provide examples, and discuss their use cases.
Block-Level Elements
Block-level elements are HTML elements that create a “block” or a new line in the web page’s layout, causing content to start on a new line and extend the full width of their container. They are typically used for structural elements, such as headings, paragraphs, lists, and divs.
Example of Block-Level Elements
<div>- The<div>element is a generic container for grouping and structuring content.

<p> - The <p> element defines a paragraph of text.

<strong> - The <strong> element is used to emphasize text with strong importance.

Combining Block and Inline Elements
To create well-structured and visually appealing web pages, it’s essential to understand how block and inline elements work together. Block-level elements contain inline elements and other block-level elements, creating the structure of a page.
Example of Combining Block and Inline Elements

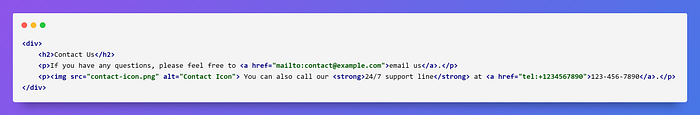
In this example, the <div> element is a block-level container, containing headings, paragraphs, an image, and inline elements like links and strong text.
Use Cases
Understanding when to use block-level and inline elements is essential for creating well-structured and visually appealing web pages:
- Block-Level Elements are suitable for creating the main structure of a page, such as headings, paragraphs, lists, and containers. They help organize content into logical sections and facilitate layout.
- Inline Elements are used within block-level elements to add emphasis, links, or other formatting to text. They allow you to style and format specific parts of the content.
Best Practices
Consider the following best practices when using block and inline elements:
- Semantic HTML: Use block-level and inline elements semantically to convey the meaning and structure of your content.
- Consistency: Maintain a consistent structure and style throughout your website for a cohesive user experience.
- Accessibility: Ensure that your markup and styles do not hinder accessibility features like screen readers.
- Testing: Test your web pages on different devices and browsers to ensure they display correctly and provide a positive user experience.
Conclusion
HTML5’s block and inline elements play a fundamental role in web development, allowing developers to structure and style content effectively. By understanding the distinction between these two categories and their appropriate use cases, web developers can create web pages that are both well-structured and visually appealing.
Thank you for reading this blog post!
I wish you all the best in your endeavors and hope you found this information helpful.
